
The basics of the iterative design process
The iterative design process begins with an initial design, which is then tested by users or customers. Based on feedback from these tests, the design is refined and improved. This process is then repeated until the desired outcome is achieved.
One of the advantages of iterative design is that it allows for constant feedback and refinement. This helps to ensure that the final product or service is more likely to meet the needs of the user or customer.
Iterative design is gaining popularity for a number of reasons. The rapid pace of change in the world today means that products and services must be able to adapt quickly to new needs and demands. Iterative design is well-suited to this environment because it allows for constant feedback and refinement. Additionally, the rise of digital technologies has made it easier to test and prototype new designs.
One challenge of iterative design is that it can be difficult to know when to stop refining the design and move on to production. Additionally, iterative design can be costly and time-consuming, especially if the initial design is far from the desired outcome.
The 5 stages of the iterative design process
By breaking the design process down into smaller, more manageable steps, iterative design helps you build the right product the right way. By testing each new iteration of your product, you can identify and fix any issues before they become major problems. Practicing continuous discovery and delivery throughout the process ensures that your product is always relevant to your users.
1) Define
In this stage, the first step is to identify and define the problem that the product means to solve. This may include the identification of competitive product alternatives or the product-market fit.
It is also important to develop a flexible plan for the process to ensure that regular and quick feedback loops are established. This allows the team to make appropriate adjustments through each iterative cycle.
2) Ideate
From here, Product Designers generate ideas and sketch low-fidelity examples and workflows. Those ideas are then evaluated and refined by the team before advancing to the prototyping stage.
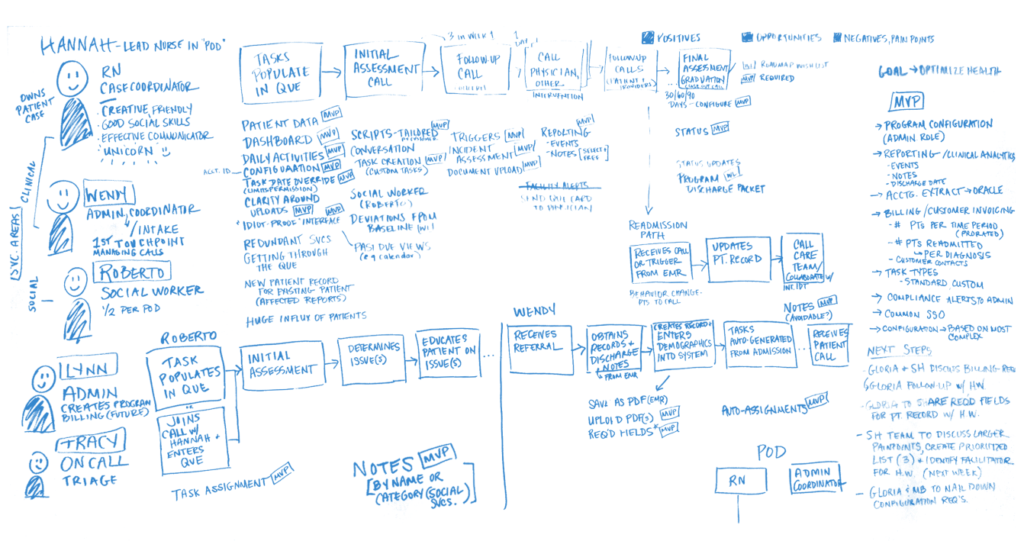
For a visual example of this process, check out the whiteboard illustration in our SpringHills Product Portfolio:

3) Prototype
Having selected and refined the strongest ideas from the team, you can now build a prototype.
Keep in mind that prototypes can be effective in low-fidelity, high-fidelity, or a combination of both. Low-fidelity prototypes consist of wireframes based on sketches produced in the previous stages. These are used for the foundational UX (User Experience) and layout of your product, and can be a good way to test common interactions and basic functionality that most users would be familiar with.
High-fidelity prototypes represent high-value areas of your product and can be used to convey the unique value and/or perspective of your product. Polished UI Designs are used in this case to communicate the brand and unique visual elements.
4) Test
Next, the team conducts UX research to validate that their concepts are on the right track. It is essential to have a well-defined UX research process.
User testing of prototypes can take many forms, but the goal is always the same: to see how real users interact with your product. Does it solve your user’s problem? If so, how well does it accomplish this?
The first step in this stage is to create a testing plan that outlines how, when, and with whom the product will be tested. Even if you can only test with a handful of users, the feedback you gain will be valuable.
The collection and analysis of user feedback is followed by creating user personas and user stories. User stories help the team understand the user’s needs and which specific features may meet those needs.
From here, document all of your user feedback and team insights for the final evaluation stage.
5) Evaluate
Once you’ve adequately tested your prototype, it’s time to synthesize and analyze all of your feedback and see where you stand.
If your prototype is effective, your team can be confident in proceeding to develop an MVP, or minimum viable product. From there, additional functionality can be added with subsequent iterations.
If your prototype does not effectively meet the needs of your users, the iterative design process can cycle back to the prototyping stage, or further back to the ideation stage if flaws are significant.
In any case, it is important that this cycle of ideate-test-evaluate remains at the heart of your design process. By repeating it enough times, you can be confident that you’re building the right product the right way.
Different types of feedback to use during iterative design
- Usability Testing allows you to collect insights, findings, and anecdotes about how representative users interact with your product or prototype. This data can be used to identify areas of improvement.
- Analytics collects statistics and metadata about how people are using a product. This data can be used to identify trends.
- A/B Testing is a type of experimentation where two or more variants of a product are compared against each other to determine which one performs better.
- Interviews collect data from individual people. These are better suited for engaging, two-way conversations with your users, but can take a fair amount of time and energy to conduct.
The tools that iterative designers love to use
Common tools that are used in the iterative design process include pencil and paper, digital sketching, wireframing, and prototyping tools. Here are some of our favorite iterative design tools:Miro
Miro is a great collaborative tool for brainstorming, wireframing, and prototyping. It’s easy to use and has a ton of features and integrations. One of the best parts is the Miroverse community where you’ll find plenty of free templates for strategy & planning, retrospectives, Agile workflows, workshops, and more. Check out our Miroverse profile to download our free templates.Sketch
This Mac exclusive is a powerful, all-in-one design tool for sketching, wireframing, and prototyping. It could replace the use of Adobe Photoshop or Illustrator on your team. Unlike Figma, Sketch doesn’t allow live collaboration.Adobe XD
Adobe XD is a mockup and prototyping option for web and mobile applications. It’s a complete all-in-one app allowing for UI design, co-editing, and collaborations. Integrations with the rest of the Adobe Creative Suite allow for easy editing of photos and vector graphics.Figma
Recently acquired by Adobe for $20 billion, Figma is our favorite collaborative interface design tool. As a cloud-based tool, it has the ease of access of a program like Miro with all the power of Sketch. We are very excited to see where Figma takes the greater Adobe suite of products next.How to manage and track progress
There are a couple of methods to manage and track the progress of your iterative design process:
- Project management software to track tasks like JIRA, Asana, or Trello
- A Gantt chart to visualize the overall project timeline and milestones
There are benefits to each method and many project management tools include Gannt visualization capabilities.
Frequently Asked Questions About Iterative Design
An iterative design cycle can take anywhere from a few days to a few weeks, depending on the complexity of the project. In general, the goal is to complete each cycle as quickly as possible so that the product or service can be improved and refined on a regular basis.
Usability engineering is the study of how people interact with products and services. It is often used in conjunction with iterative design in order to improve the usability of a product or service.
Some common mistakes that people make when using iterative design include failing to define the problem, not involving the user in the design process, and not testing the design before moving on to production.
There is no set number of times that a design should be iterated before it is finalized. The goal is to continue iterating upon the design until the desired outcome is achieved.
An experienced design agency can help with both initial prototypes and iterations of a design. They can provide valuable insights and feedback that can help to improve the final product.
It is not always necessary to create a new prototype after each iteration. In some cases, it may be possible to reuse existing prototypes.
Summary
Iterative design is a process where designers start with a basic idea, prototype it, and then test and refine it based on user feedback. This process is repeated until the final product meets the user’s needs. Iterative design is often used in conjunction with Agile development in order to create better software products.Empower Your Team with GenDD
The GenDD Training Workshop equips your engineers to implement Generative-Driven Development™ methodologies, boosting productivity and development speed.



